Dat.gui 使用教程
官方站点:http://workshop.chromeexperiments.com/examples/gui/
Dat.gui 使用教程:Dat.gui 是一个 GUI 组件,他可以为你的 demo 提供参数的设置。并且很容易上手。是个不错的写例子或测试单元ui组件。
基础用法
引入js 文件1
<script type="text/javascript" src="https://raw.github.com/dataarts/dat.gui/master/build/dat.gui.min.js"></script>
初始化配置1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16var Options = function() {
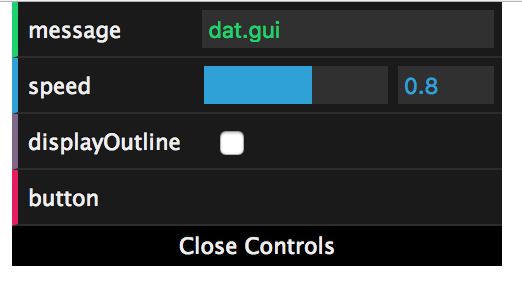
this.message = 'dat.gui';
this.speed = 0.8;
this.displayOutline = false;
this.button = function() {};
};
window.onload = function() {
var options = new Options();
var gui = new dat.GUI();
gui.add(options, 'message');
gui.add(options, 'speed', -5, 5);
gui.add(options, 'displayOutline');
gui.add(options, 'button');
};
这里,在你的配置项:FizzyText 里,GUI 会根据你设置的属性类型来渲染不同的控件
如果是Number 类型则用 slider来控制
如果是 Boolean 类型,则用 Checkbox来控制
如果是 Function 类型则用 button 来控制
如果是 String 类型则用 input 来控制
控制输入限制
控制限制输入项输入类型以及值
1 | gui.add(text, 'noiseStrength').step(5); // 增长的步长 |
选项组
可以使用文件夹给选项分组1
2
3
4
5
6
7
8
9
10
11
12var gui = new dat.GUI();
var f1 = gui.addFolder('Flow Field');
f1.add(text, 'speed');
f1.add(text, 'noiseStrength');
var f2 = gui.addFolder('Letters');
f2.add(text, 'growthSpeed');
f2.add(text, 'maxSize');
f2.add(text, 'message');
f2.open();
颜色值的输入
提供4种类型颜色输入控制
CSS
RGB
RGBA
Hue
1 | var Options = function() { |
存储
可以使用 remember 方法开启 GUI 的存储模式,而且可以分组存储
1 |
|
当然你也可以把之前保存的数据在初始化时导入
1 | var Options = function() { |
可以通过 preset 配置项指定使用哪个分组的配置
事件
你可以为每一项设置一个监听事件 onChange 和 onFinishChange1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17var Options = function() {
this.number = 1;
};
window.onload = function() {
var options = new Options();
var gui = new dat.GUI();
var controller = gui.add(options, 'number').min(0).max(10).step(1);
controller.onChange(function(value) {
console.log("onChange:" + value)
});
controller.onFinishChange(function(value) {
console.log("onFinishChange" + value)
});
};
获取面板DOM对象
可以通过 gui.domElement 获取原生 dom 对象
从GUI外部控制配置项
如果你想从外部控制选项,你可以为选项调用 listen 方法,则你改变option时,也会同步到面板里
1 | var Options = function() { |